在数字化转型的浪潮中,如何将直播间无缝融入H5页面,成为提升用户体验和业务转化率的关键挑战之一。本文探讨了这一创新实践,通过技术解析和实际案例,展示了如何在H5页面上实现直播间的高效嵌入,不仅增强了用户的沉浸式体验,还显著提升了业务指标,为开发者提供了宝贵的参考和借鉴。
01 背景

先看图说话 —— 猜猜这是一个直播间还是一个 H5 页面?
认真审题的朋友,闭眼猜肯定猜到是 H5 页面。
不认真审题的朋友,再猜下一个直播间能在一个 H5 页面上吗?
当然可以做!那为什么要做?怎么做?
做过播放器的朋友“都”知道,我们通常可以在 H5 页面上使用播放器,然后传入直播流地址进行实时的画面播放,也就大功告成了。
但这样就是直播间了嘛?什么才算是直播间?
这里就会有另一个疑问?直播间本质上也是一个播放器,但为什么会有这样的产品形态。
个人粗浅地认为是在此之上赋加了两个产品特性 信息全面性 & 交互实时性,这两点都围绕着用户的直播体验,前者满足了用户对内容深度和广度的需求,后者则强化了直播的即时互动性和参与感。
所以我们有一个大胆的想法💡 —— 直接在 H5 页面上内嵌一个个真实的直播间播放器,通过底层播放器拿到具体直播间信息,甚至可以进行实时的交互。这不就“约等于”在一个 H5 页面上塞了一个个直播间!!
那这可能实现吗?当然~基于大促需求,我们打造了直播特色会场。
02 业务场景
我们在这两年的各种大促,就是这么做的~ 大促会场中打造一个个直播特色的沉浸流会场。
累计会场带来业务上在不同指标上的增量。
当然达成业务目标不是一蹴而就的,聚焦于用户体验和业务能力上,我们主要做了几件事:
1. 播放器统一:基于直播间端播放器,共建直播 H5 同层渲染播放器,实现 H5 与直播间底层播放器统一。
2. 沉浸式的直播体验:实现直播间播放器实例复用,直播间秒开。
3. 直播间实时通信能力:H5 页面播放器实时透出直播间评论,权益交互等信息。
上述一句话总结:前端交付页面用户体验逼近 Native,且赋予直播容器业务能力。下面会具体讲讲,我们是如何做到用户体验和业务能力的技术建设。

03 基础建设
直播同层渲染
为何要共建直播同层渲染?在建设初期有两个核心原因:
1. 直播业务诉求:实时直播氛围&权益&实时获取直播间容器详细信息;沉浸式的直播播放体验;
- 基于底层消息通信能力,支持 H5 独立页面实时获取直播间动态信息,扩展直播业务能力。(如评论、购买、观看人数、点赞人数等)
- H5 页面与直播间播放器实例可复用,H5 页面与直播间沉浸式交互体验。保障体验转场/直播流首帧秒开 & 播放成功率。
2. 技术生态:直播终端技术融合,直播前端与客户端团队更紧密的技术建设,更敏捷业务迭代效率,提供丰富的直播终端技术生态。
基于技术调研以及上述原因,开始跟直播客户端同学共同自建了底层直播同层渲染,提供播放直播流能力。
1. 要建设直播播放器,首先要理解什么是前端的同层渲染
2. 结合直播客户端的直播间开放架构设计,基于直播播放卡片双端的建设。
3. 前端通过客户端同层渲染组件,从零到一建设直播同层渲染。
1、H5 同层渲染组件是什么?
可以让 H5 页面使用客户端的能力
将 Native 原生组件嵌入到 H5 元素中,并且与 H5 页面非 Native原生组件在同一渲染层级。
2、如何从创建同层渲染组件到 H5 页面播放直播流
生命周期原理
- 创建同层渲染组件 => 客户端 API 一层设置监听标签元素 => 客户端通信创建 DOM createEle => H5 页面同层渲染组件初始化成功等待回调;
- 设置播放器直播间信息 => API 通信 => 客户端设置同层渲染播放信息;
- 手动调用播放器播放事件。
直播播放器
上述与客户端成功共建了同层渲染播放器,满足直播业务诉求的同时,提升了用户体验。下一步为了提升前端业务的迭代效率,我们还有几点关键问题需要解决。
1. 磨平安卓 / iOS 双端协议差异:由于安卓与 iOS 不同浏览器内核,导致 H5 前端调用事件监听/ API 调用均不相同,需做统一的兼容处理。
2. 多端通投处理:让业务接入方多端(如天猫、点淘、主播端等)无感知降级播放器,丝滑降级。
3. 多 H5 页面投放:针对 Rax / ICE3 的 H5 页面提供了兼容的最佳实践方案,同时磨平多端差异支持源码页面 & 搭建会场低成本使用。
最终提供了一个“五脏俱全”的前端直播播放器。
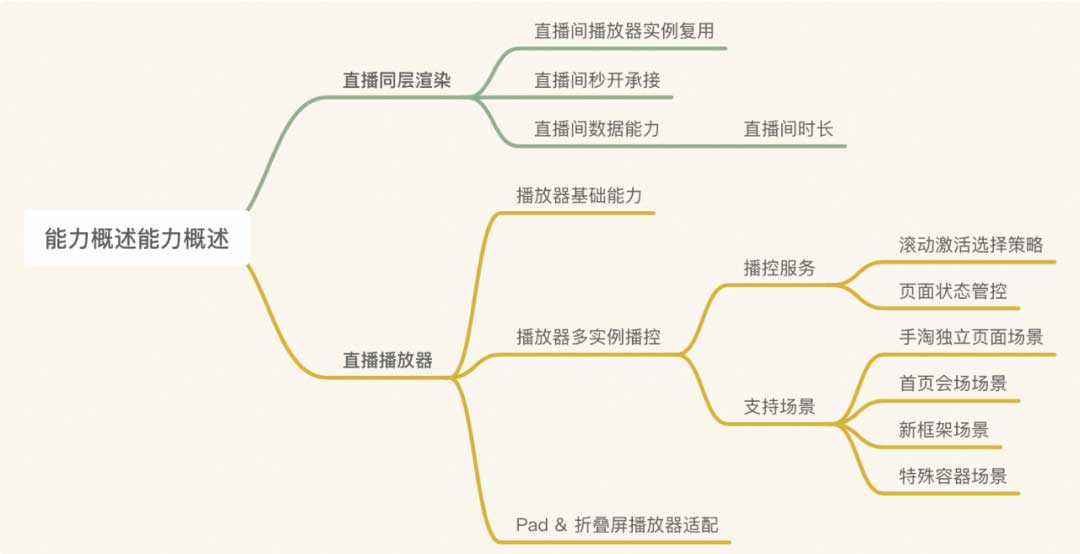
04 能力建设
基于上述的基础建设,我们成功让直播间播放器在 H5 页面调用播放~ 但如何让播放器更好体验且低成本业务使用,并且有丰富的直播业务能力是我们进一步要重点建设的能力。
1. H5 与直播间实例复用
背景:为了提升用户沉浸式的直播体验以及直播间承接效率,让用户从 H5 页面更丝滑进入直播间。
我们基于上述直播同层渲染的建设,实现了从 H5 到直播间的播放器多实例复用。
在体验上,让用户更沉浸式 H5 与直播间的秒开交互体验;在技术能力上,提升播放器初始化 & 播放成功率。
并且开发者无需额外感知播放器的实例复用能力,在客户端底层已集成多实例复用的相关能力。
2. 播放器多实例播控
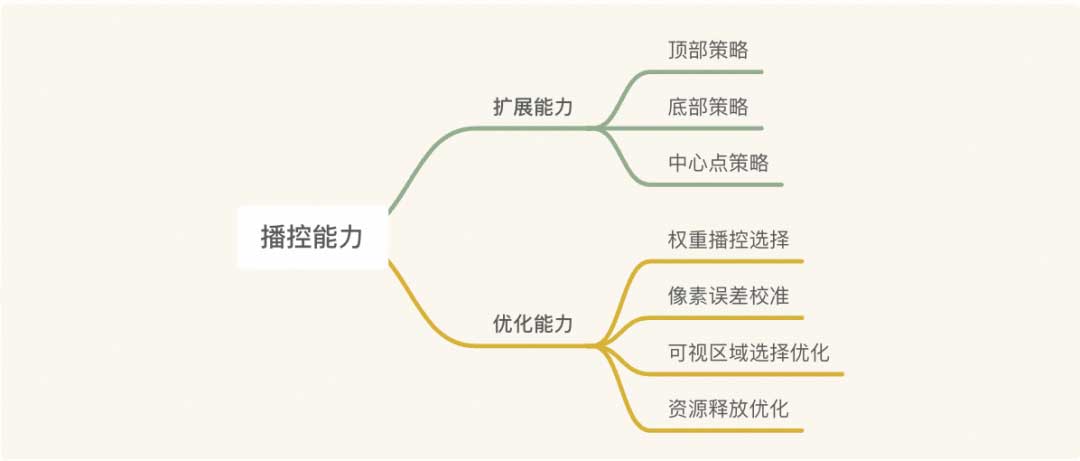
背景:关于任何有生命周期(状态)的实例,都逃不过多实例和控制的能力建设。如何低成本让多个播放器符合产品效果和用户预期进行播控控制。
在一期的业务需求中,建设了单列流针对同一页面在不同场景引入播放器的多实例播控;随着业务的进一步迭代,调研了现有的播放器播控包,梳理了相关能力对播控能力进一步扩展以及升级~

在开发使用上,只需往池子里塞进你的播放器实例,即可无感知地使用以上的播控服务:
import { Pad能力集合 } from '播控能力包';
/** 播放器池子 => 即自动初始化播控服务 */
Pad能力集合.设置播放器池子({ key: '播放器唯一 key', 播放器示例 });3. Pad & 折叠屏适配
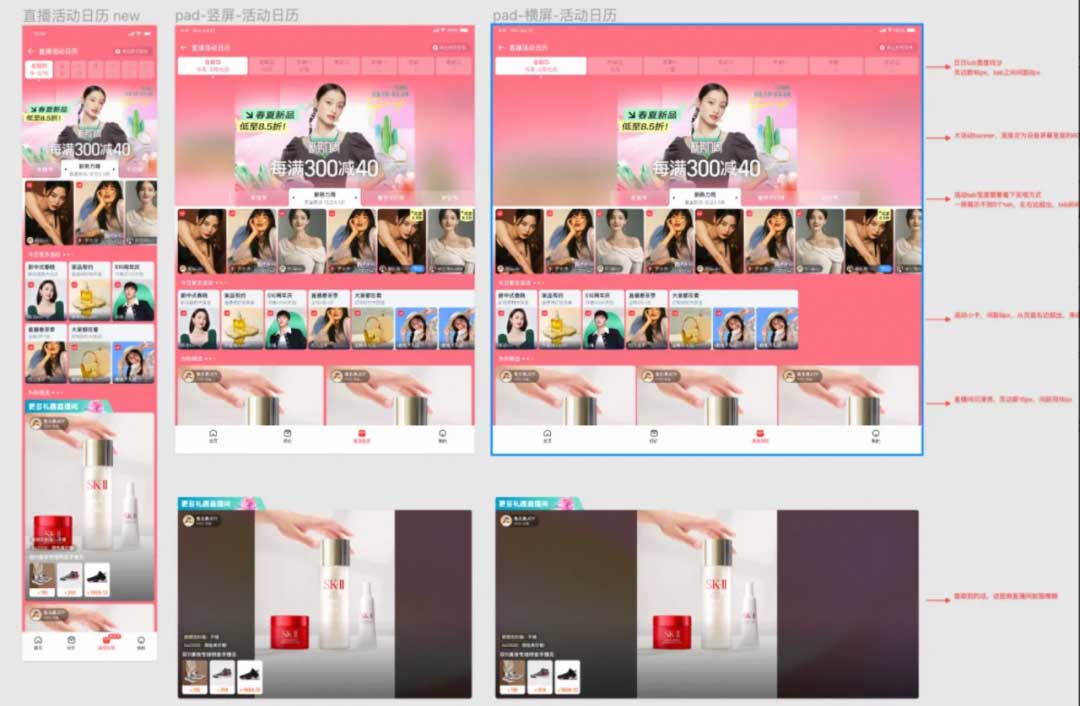
背景:在手淘回归用户体验的大背景下,推动折叠屏 / Pad 项目的适配。
Pad & 折叠屏适配需求:

在该适配需求过程中,我们遇到了几个难点问题:
1. 移动端转 Pad 出现定制单坑、单列流、双列流适配。
2. 竖屏转横屏由于可视区域选择优化的播控优化,需重新计算整个屏幕分辨率进行播控的重置能力。
3. 折叠屏小屏转大屏交互上,需实时单列流转双列流的适配布局,需重置整个播放器池子以及播控能力。
使用能力:针对 pad & 折叠屏适配场景,提供了 pad 适配方案以及播控能力,让业务方可低成本接入。
1. 提供 pad & 折叠屏适配方案
2. 根据页面切换操作,响应式监听重置播控服务
// 播控服务
import { 播控能力 } from 播放器播控能力包;
// pad 能力import { Pad 能力 } from 工具能力包;
1. 根据 Pad 能力,识别为 Pad 标识并且响应式监听是否做了横竖屏/容器像素切换。
2. 根据 Pad 切换唯一时间戳,重置整体播放器池子并初始化。
播控能力.重置播放器池子(时间戳唯一标识);4. 业务能力展望
背景:随着业务的需求迭代基于直播播放器,支持 H5 前端页面有更加丰富的直播间能力,提升业务直播间转换效率。
1. 直播间 AI 人脸识别:解决直播间分辨率宽高裁剪,导致直播间关键信息无法有效展示, AI 依赖直播播放器播流时的流画面,实时作出最佳位置居中展示的 AI 判断。
2. 实时评论信息:通过 PM 订阅通道,可以实时获取直播间评论信息,获取最新用户反馈信息。
3. 实时权益:获取直播间实时权益外投 H5 页面,提升权益曝光,刺激用户使用承接。
……更多直播间业务能力建设
05 后言
基于上述的技术建设,我们最终把“直播间”塞进 H5 页面中,在满足直播特殊业务需求的同时,提升了用户沉浸流体验,成功打造了沉浸式的直播特色活动会场。
因此,为了解决迭代效率以及标准化终端播放能力,将进一步做前端播放器的底层同层渲染 VC,以及基础属性 & API & 生命周期的标准化融合,建设上层业务层播放器,提供丰富的直播业务能力。
后续可让业务方低成本接入 & 迭代直播播放器,开箱即用丰富的直播间能力以及标准化手淘的播放器能力。
团队介绍
我们是淘天集团-直播用户终端技术团队,致力于建设完善的直播访问路径,汇集淘宝直播强大的音视频处理能力,提供直播、互动、营销一体化解决方案,实现「生态开放、直播未来」的愿景。
作者:柃木
来源:大淘宝技术
原文:https://mp.weixin.qq.com/s/FmGP0oMy1ratWHAMeOGrkA
版权声明:本文内容转自互联网,本文观点仅代表作者本人。本站仅提供信息存储空间服务,所有权归原作者所有。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至1393616908@qq.com 举报,一经查实,本站将立刻删除。