本文重点论述了WebRTC 、WebSocket协议,两者的区别、使用场景、以及何时可以组合使用。
1. 什么是WebRTC?
WebRTC 是一组 JavaScript API,可以在两个浏览器之间建立点对点连接, 实现音频和视频等数据的传输,也可以用它创建有语音/视频通话功能的应用程序。
WebRTC 的特别之处是:一旦建立了连接,就可以直接在浏览器之间实时传输数据,不需要借助服务器,因此降低了延迟,所以用户都喜欢用 webRTC 直接传输音视频。

在WebRTC诞生之前,开发实时音视频应用的成本非常高,需要考虑的技术问题很多,如音视频的编解码,数据传输延时、丢包、网络抖动、回音处理和消除等,如果要兼容浏览器端的实时音视频通信,还需要额外安装插件。
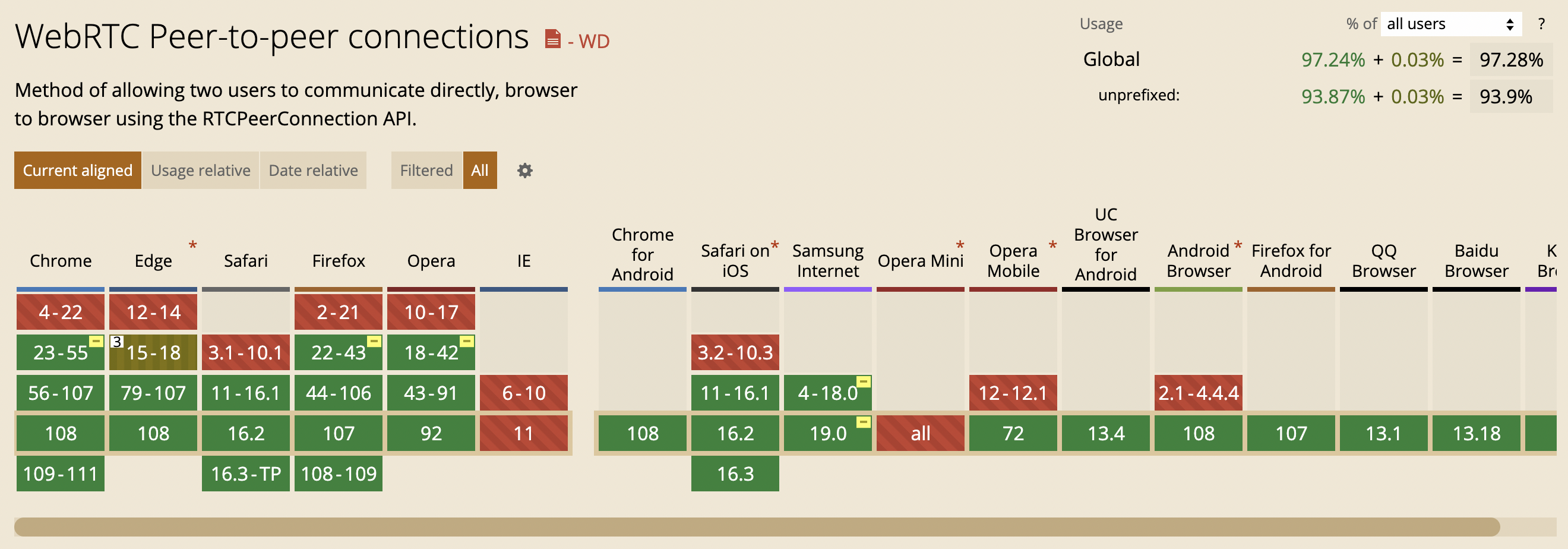
可喜的是,现在几乎所有主流浏览器都支持 WebRTC。 此外,还有针对不同平台(例如 iOS 或 Android)的 WebRTC SDK。下面是WebRTC的浏览器支持情况:

WebRTC的浏览器支持情况
WebRTC 由以下关键组成部分:
- RTCPeerConnection: 允许连接到远程对等点,保持和监视连接,在连接完成后关闭。可通过如下方法快速创建RTCPeerConnection:
new RTCPeerConnection()
new RTCPeerConnection(configuration)- RTCDataChannel: 提供双向网络通信通道,允许对等方传输任意数据。通过RTCPeerConnection示例对象的createDataChannel方法快速创建RTCDataChannel对象。
const pc = new RTCPeerConnection();
const dc = pc.createDataChannel("my channel");
dc.onmessage = function (event) {
console.log("received: " + event.data);
};
dc.onopen = function () {
console.log("datachannel open");
};
dc.onclose = function () {
console.log("datachannel close");
};- MediaStream: 旨在让您从本地输入设备(如相机和麦克风)访问媒体流。 它用作管理数据流上的操作的一种方式,例如记录、发送、调整大小和显示流的内容。通过如下构造函数快速创建MediaStream实例。
const newStream = new MediaStream();
const newStream = new MediaStream(stream);
const newStream = new MediaStream(tracks[]);2. 什么是WebSocket?
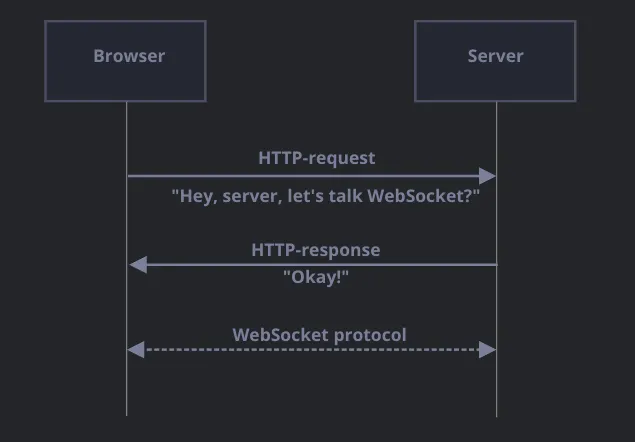
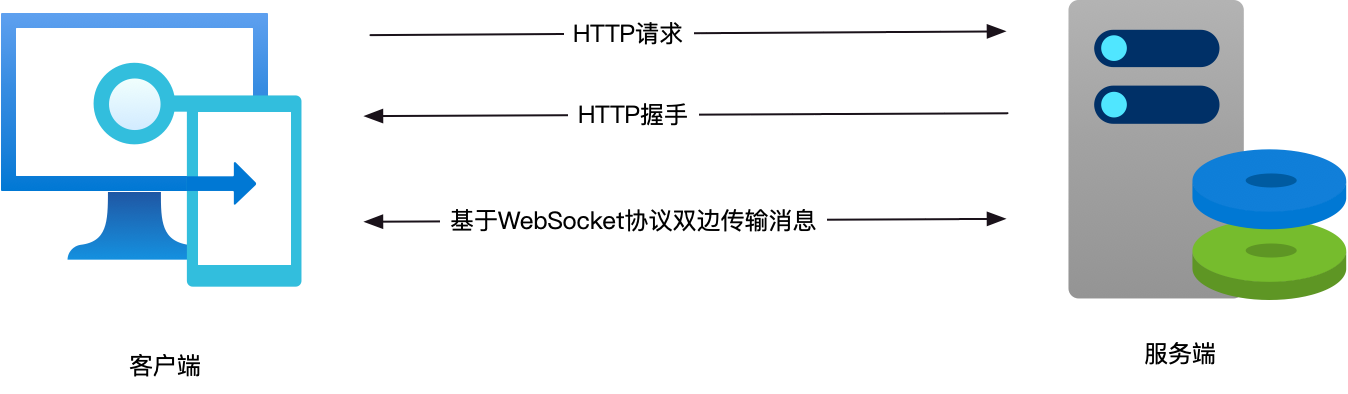
WebSocket 是一种实时技术,可通过持久的单套接字socket连接在 Web 客户端和 Web 服务器之间实现全双工、双向通信。
WebSocket 连接以 HTTP 请求/响应握手开始。 如果此初始握手成功,则客户端和服务器已同意使用为 HTTP 请求建立的现有 TCP 连接作为 WebSocket 连接。 只要需要,这个连接就会一直保持活跃状态,允许服务器和客户端全双工的发送数据。

WebSocket 包括两个核心组成模块:
- WebSocket 协议: WebSocket 协议于 2011 年 12 月通过 RFC 6455 标准化,支持通过 Web 在 WebSocket 客户端和 WebSocket 服务器之间进行实时通信。 它支持二进制数据和文本字符串的传输。
- WebSocket API: 允许您管理 WebSocket 连接、发送和接收消息以及侦听 WebSocket 服务器触发的事件。
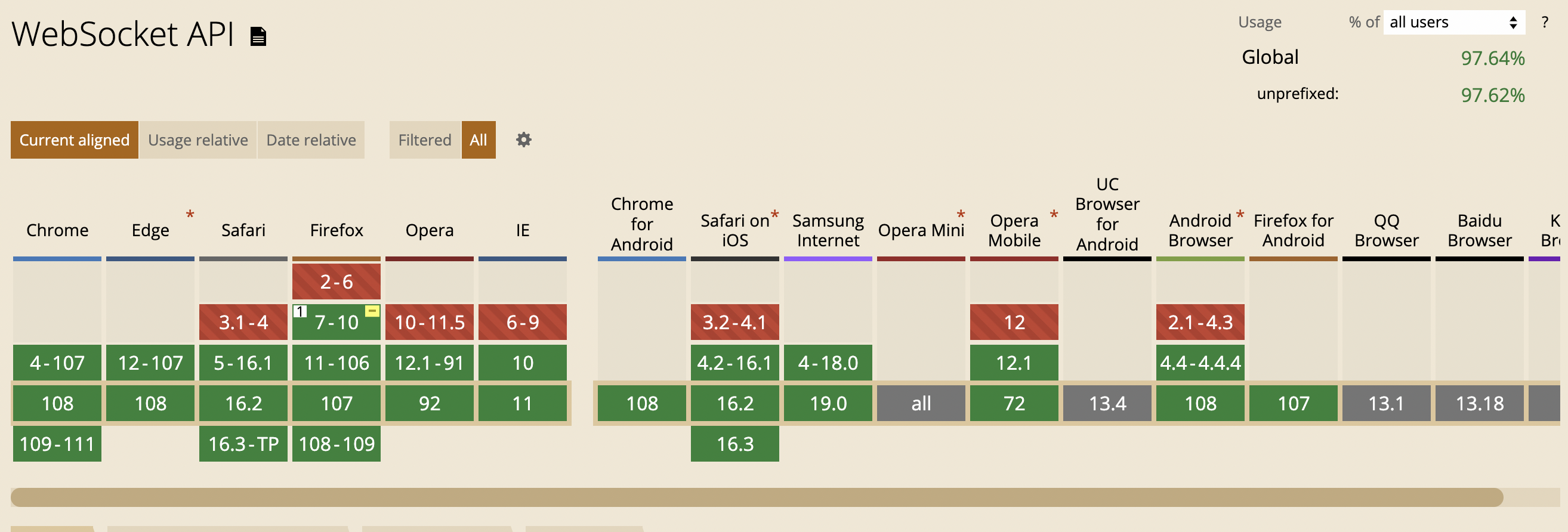
几乎所有现代网络浏览器都支持 WebSocket API,如下图所示:

WebSocket浏览器支持情况
3. WebRTC的优点和缺点
3.1 WebRTC优势
WebRTC的优势主要集中在以下几个方面:

WebRTC的3个主要优势
- 强大的安全保障: 通过 WebRTC 传输的数据在安全实时传输协议 (SRTP) 的帮助下进行加密和验证。
- 开源免费: 该项目得到了强大而活跃的社区的支持,同时Apple、Google 和 Microsoft 等组织也积极参与。
- 独立于平台和设备: WebRTC 应用程序可以在任何支持 WebRTC 的浏览器上运行,无论操作系统或设备类型如何。
3.2 WebRTC 缺点
WebRTC的的劣势也很明显,主要集中在以下几个方面:

WebRTC 的3个主要缺点
- 尽管 WebRTC 是一种点对点技术,您仍然需要管理 Web 服务器并为其付费。 为了使两个对等点相互对话,您需要使用信令服务器来建立、管理和终止 WebRTC 通信会话。 在一对多的 WebRTC 广播场景中,您可能需要一个 WebRTC 媒体服务器来充当媒体中间件。
- WebRTC 非常占用 CPU,尤其是在处理视频内容和大量用户时。 这使得使用和扩展 WebRTC 应用程序成本高昂且困难重重。
- WebRTC 很难上手。 您需要探索和掌握大量概念:各种 WebRTC 接口、编解码器和媒体处理、网络地址转换 (NAT) 和防火墙、UDP(WebRTC 使用的主要底层通信协议)等等。
WebRTC的peerjs库可以用于快速实现Peer-to-peer通信!
4. WebSocket的优缺点
4.1 WebSocket 优势
在 WebSocket 出现之前,AJAX 长轮询和 Comet 等 HTTP 技术是构建实时应用程序的标准。 与 HTTP 相比,WebSocket 无需为每个请求建立新连接,从而大大减少了每条消息的大小(无 HTTP Header)。 与 HTTP 相比,这有助于节省带宽、改善延迟并减少服务器端的 WebSockets 负担。
作为一种事件驱动技术,WebSocket 允许在无需客户端主动请求的情况下传输数据。 在客户端需要对事件(无法预测的事件,例如欺诈警报)做出快速反应的情况下有优势。
4.2 WebSocket 缺点
- WebSocket 是有状态的: 这可能很难处理,尤其是在规模上,因为它需要服务器层跟踪每个单独的 WebSocket 连接并维护状态信息。
- 当连接终止时,WebSockets 不会自动恢复:这就是存在许多 WebSocket 库的部分原因。
- 代理服务器的公司网络:会阻止 WebSocket 连接。
5. WebRTC vs WebSockets 的主要区别是什么?
WebSocket 提供客户端、服务端通信协议,而 WebRTC 为浏览器和移动应用程序提供点对点协议和通信功能。
WebSocket 在 TCP 上工作,而 WebRTC 主要在 UDP 上。
当数据完整性至关重要时,WebSocket 是更好的选择,因为您可以从 TCP 的底层可靠性中获益。 而,如果速度更重要并且丢失一些数据包是可以接受的,WebRTC是更好的选择。
WebRTC 主要设计用于流式传输音频和视频内容。 也可以使用 WebSockets 流式传输媒体,但 WebSocket 技术更适合使用 JSON 等格式传输文本/字符串数据。
5.1 什么时候使用 WebRTC?
WebRTC 是以下用例的不错选择:
- 音频和视频通信
- 文件共享
- 屏幕共享
- 直播活动
- 物联网设备(例如,无人机或婴儿监视器流式传输实时音频和视频数据)
5.2 什么时候使用 WebSocket?
们可以将 Web Sockets 用例大致分为两个不同的类别:
- 实时更新:其中通信是单向的,服务器正在将低延迟(频繁的)更新流式传输到客户端。
- 双向通信,客户端和服务器都发送和接收消息。包括聊天、虚拟活动等。 WebSockets 还可用于支持多用户同步协作功能,例如多人同时编辑同一文档。
5.3 什么时候用WebRTC和WebSocket组合?
WebSockets 和 WebRTC 是互补的技术。 如前所述,WebRTC 允许点对点通信,但它仍然需要服务器,以便这些点可以通过称为信令的过程协调通信。 通常,信令涉及传输信息,例如媒体元数据(例如,编解码器和媒体类型)、网络数据(例如,主机的 IP 地址和端口)以及用于打开和关闭通信的会话控制消息。
需要牢记的关键一点:WebRTC 不提供标准的信令实现,允许开发人员为此目的使用不同的协议。 WebSocket 协议通常用作 WebRTC 应用程序的信号机制,允许对等点实时交换网络和媒体元数据。
作者:前端进阶
版权声明:本文内容转自互联网,本文观点仅代表作者本人。本站仅提供信息存储空间服务,所有权归原作者所有。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至1393616908@qq.com 举报,一经查实,本站将立刻删除。