1.WebRTC视频卡顿问题引入
流媒体中视频质量(会不会卡顿)、延时问题取舍一直是永恒的话题。

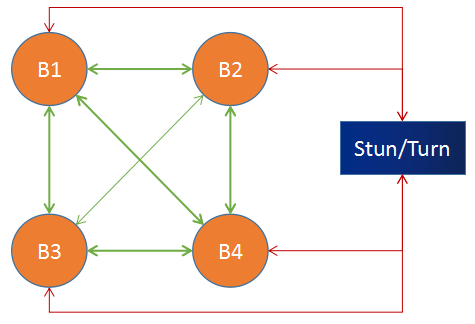
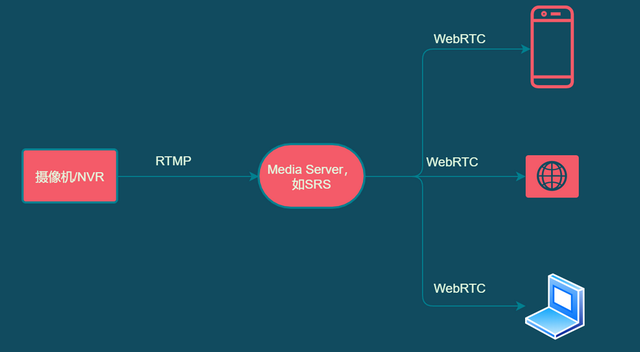
我们先来回顾一下视频直播的流程一般包括:采集、编码、推流、转码、分发、拉流、解码、渲染,在一个实时流媒体架构中,每个环节都可以进行不同程度的优化空间。如上图所示一般摄像机/NVR输出为RTSP视频流,经ffmpeg等工具将其推流转码为RTMP,如果在客户端需要WebRTC视频流,则需要配置srs等流媒体服务器将RTMP转码为WebRTC视频流
推流端一般情况下由于RTMP的更广的通用性和适配度较高的特性,都会使用RTMP作为推流后的格式,输入到流媒体服务器端再根据实际需求将RTMP进行转码。所以对于一般情况优化的工作就在拉流端。可以直接使用RTMP进行拉流,这对于一些桌面程序没有任何问题,但是对于网页端由于谷歌宣布不在支持flash,导致很多浏览器不能直接播放RTMP视频流所以一般就会用到http.flv(基于TCP延时相对高一些)、WebRTC(基于UDP,浏览器无插件即可播放对应的视频流画面)等。
常见的RTMP视频,基于TCP很少会出现花屏卡顿现象,但是相对WebRTC延时相对较高,但是WebRTC也存在自己的弊端,当网络情况一般时,尤其是无线连接状况下,出现丢帧的情况很常见,这样就会导致视频的短暂的卡顿。毕竟鱼和熊掌不可兼得,WebRTC没有传统直播架构中缓存,分片等设计方式,则不能保障了直播的流畅性,偶尔性的卡顿不能避免,但是如果网络较好可以适当提高相机分辨率以减缓卡顿的弊端。WebRTC一般更偏向于有高互动性要求的直播场景,但是搭建WebRTC直播的消耗比RTMP高(UDP的传输相对于TCP对资源消耗会更高些,在多进程模式下可能还会遇到内存资源的消耗)
开源流媒体SRS作者也曾提到低延时和卡顿优化的问题,RTC延时大概只有100ms,由于低延时所以很多技术点和RTMP是不一样的,作者给出了几个简单的比较
首屏:打开就能看,直播 > 低延迟直播 > RTC流畅度:播放过程不卡,直播 > 低延迟直播 > RTC低延迟:能吵架,RTC > 低延迟直播 > 直播n任何一种模式都有其优缺点,,实际使用时根据自己情况而定
2.延时一般指标

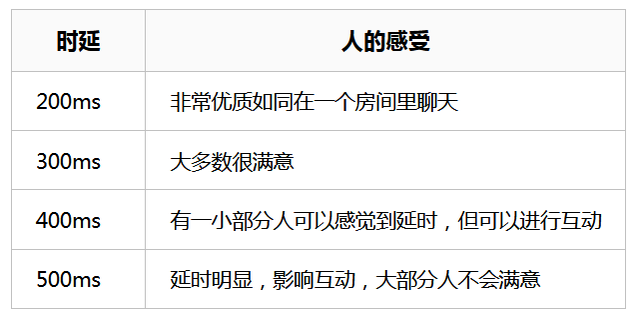
延迟指标的分级标准。通过图中表格可以看到,如果端到端延迟在200ms以内,说明整个通话是优质的,通话效果就像大家在同一个房间里聊天一样;300ms以内,大多数人很满意,400ms以内,有小部分人可以感觉到延迟,但互动基本不受影响;500ms以上时,延迟会明显影响互动,大部分人都不满意。所以最最关键的一级是500ms,只有延迟低于500ms,才可以说是合格的实时互动系统。
3.低延时卡顿之间主要矛盾
低延时和视频卡顿之间即实时低延时和视频服务质量之间的矛盾
- 码流与带宽之间的矛盾。要想达到好的质量,码流一般会比较大(当然,不能超过最大码流),而带宽是有限的,于是码流和带宽之间就会产生矛盾;
- 实时性和服务质量之间的矛盾。通常为了保证好的实时性我们会选择UDP,而UDP不保证网络传输的可靠性,丢包、乱序是经常发生的。一旦出现丢包、乱序,网络传输质量就无法得到保证,最终会影响到音视频的质量。
版权声明:本文内容转自互联网,本文观点仅代表作者本人。本站仅提供信息存储空间服务,所有权归原作者所有。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至1393616908@qq.com 举报,一经查实,本站将立刻删除。