HLS 或 HTTP Live Streaming 是 Apple 于 2009 年推出的一种基于 HTTP 的自适应比特率视频流协议,它描述了一组用于通过互联网流式传输视频和音频的工具和程序。视频被分成多个片段,这些片段的位置和传送顺序在一组称为播放列表的 XML 文件中进行描述,播放列表以文件扩展名 = m3u8 结尾。可以使用 HLS 兼容播放器来播放视频。
在本文中,我们将更深入地研究执行 HLS 视频流的过程和工具。如果您不熟悉视频流,请阅读我之前关于什么是 OTT和什么是 ABR 视频流的文章,以更好地了解 HLS 流协议。
HLS(HTTP Live Streaming)的历史
Apple 在 2009 年发布 iPhone 3 时推出了 HLS。它旨在改善 iPhone 用户的流媒体体验,并防止用户在带宽波动和流媒体中断时遇到问题。从那时起,Apple 一直在进行定期改进,使 HLS 成为一种非常可靠且得到高度支持的视频流协议。
Apple 在他们的网站上有大量的文档——创作指南、HLS 简介、HTTP 直播等。您还可以参考规范了解 HLS 的详细信息和见解——它对各种标签有非常清晰的解释,并且很好地介绍了 ABR 视频流。
HLS视频流的架构
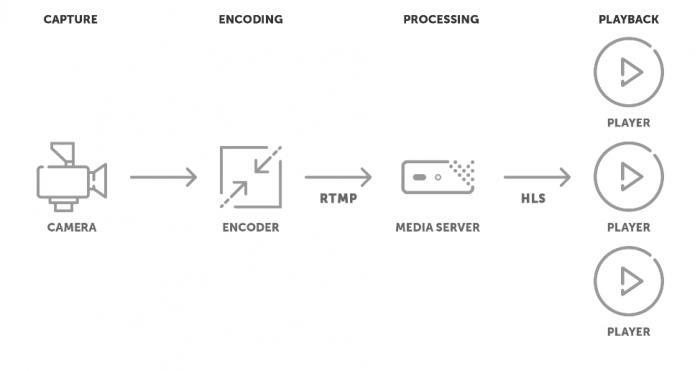
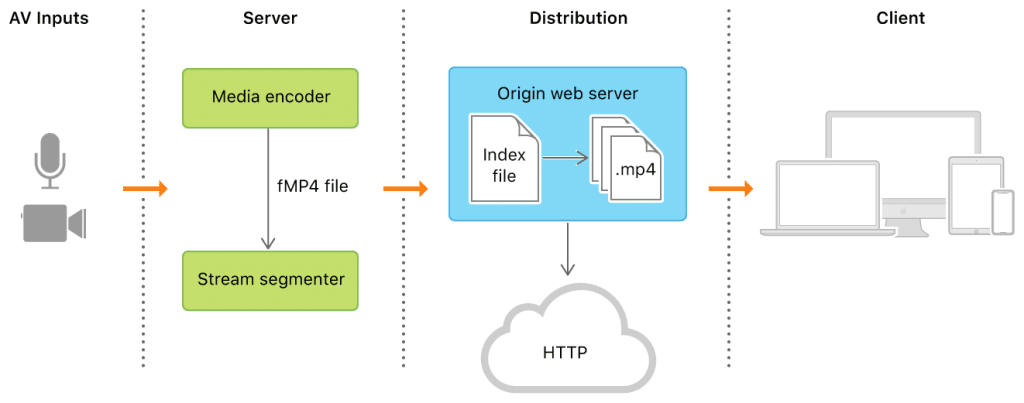
HLS 不需要花哨的硬件来提供视频服务。这是一种简单高效的协议,您可以使用常规 Web 服务器来存储和分发内容。但是,它需要数据采用正确的格式并且客户端软件能够流式传输 HLS 视频内容。让我们来看看 HLS 视频流服务的架构是什么。

- 编码器:这可以是可以生成 H.264/AVC 或 HEVC 内容的编码器,并且可以遵守Apple 创作规范中指定的标准。这些指南非常全面,也非常具体。例如,它们指定支持的每个编解码器的容器格式。对于 H.264,您必须使用 fMP4 或传输流 (TS)。当您构建自己的 HLS 流媒体服务器时,请通读指南。
- Packager:打包器是一种软件,它可以拍摄视频并将其切成短时长的片段,例如 10 秒长。例如,一部 1 小时的电影将被分成 10 秒长的片段(其中 360 个)。然后创建一个称为播放列表的文件,其中包含这些片段的名称、位置和播放顺序(以及描述编解码器、分辨率、比特率等的元数据)。创建这些段的过程称为分段或通俗地称为打包。
- Web 服务器:这可以是任何能够提供文件服务的 Web 服务器。当被要求时。HLS 服务器需要提供的文件是播放列表(m3u8 文件)和作为传输流片段的实际 AV 内容。
- 播放器/客户端:这是理解 HLS 协议并可以播放 HLS 流(音频和视频)的任何播放器。播放从下载播放列表开始,然后使用该播放列表连续下载片段并将其呈现到屏幕上。
示例 HLS 或 HTTP 直播流媒体播放列表
HLS 清单有两种类型——主清单和子清单/媒体清单。为了理解它们之间的关系,让我们举一个简单的例子。假设您以 3 种不同的分辨率对电影进行了编码——1080p、720p、480p(也称为再现)。使用 HLS 协议打包后,您将得到一个主清单和 3 个子清单。
主清单将描述将作为该视频的一部分进行流式传输的再现及其规范(编解码器——音频和视频、语言、比特率)。子清单将列出相应再现的所有片段(位置、名称、序列)。因此,在这种情况下,您将有 3 个子清单——一个分别用于 1080p、720p、480p。
这是一个主清单示例,其中列出了有关构成编码和流式传输阶梯的 3 种不同再现的信息。
#EXTM3U
#EXT-X-MEDIA:URI="subtitle/lang_en/subtitle_index.m3u8",TYPE=SUBTITLES,GROUP-ID="subtitles",LANGUAGE="en",NAME="English",DEFAULT=YES,AUTOSELECT=YES
#EXT-X-STREAM-INF:BANDWIDTH=893752,AVERAGE-BANDWIDTH=560289,RESOLUTION=854x480,CODECS="avc1.4D401F,mp4a.40.2",SUBTITLES="subtitles"
media-4/index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=1494976,AVERAGE-BANDWIDTH=891779,RESOLUTION=1280x720,CODECS="avc1.640028,mp4a.40.2",SUBTITLES="subtitles"
media-5/index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=3262928,AVERAGE-BANDWIDTH=1894009,RESOLUTION=1920x1080,CODECS="avc1.640028,mp4a.40.2",SUBTITLES="subtitles"
media-6/index.m3u8
#EXT-X-I-FRAME-STREAM-INF:BANDWIDTH=161304,RESOLUTION=854x480,CODECS="avc1.4D401F",URI="media-4/iframes.m3u8"
#EXT-X-I-FRAME-STREAM-INF:BANDWIDTH=241392,RESOLUTION=1280x720,CODECS="avc1.640028",URI="media-5/iframes.m3u8"
#EXT-X-I-FRAME-STREAM-INF:BANDWIDTH=532416,RESOLUTION=1920x1080,CODECS="avc1.640028",URI="media-6/iframes.m3u8"以下是对主清单中使用的标签的一些解释。
- EXT-X-STREAM-INF:这表示可以为电影播放的替代再现。
- EXT-XI-FRAME-STREAM-INF:这是一个仅 I 帧的再现,用于快速搜索/技巧模式并在搜索时显示缩略图(至少这是两个流行的用例)。
这是属于主播放列表指向的演绎之一的子播放列表的一小段。
#EXTM3U
#EXT-X-VERSION:4
#EXT-X-PLAYLIST-TYPE:VOD
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-TARGETDURATION:4
#EXT-X-MEDIA-SEQUENCE:0
#EXTINF:4.000000,
segment-0.ts
#EXTINF:4.000000,
segment-1.ts
#EXTINF:4.000000,
segment-2.ts
#EXTINF:4.000000,
segment-3.ts
#EXTINF:4.000000,
segment-4.tsHLS 标签说明
下面是对 m3u8 文件中一些常见标签的解释。
- EXTM3U:这表示该文件是一个扩展的 m3u 文件。每个 HLS 播放列表都必须以此标签开头。
- EXT-X-PLAYLIST-TYPE——这个标签可以取两个值中的任何一个——VOD 或 EVENT。如果它是一个 VOD 播放列表,那么服务器不能改变这个播放列表的任何部分。如果是 EVENT 类型,则服务器不能更改或删除播放列表的任何部分,而只能附加到它。
- EXT-X-INDEPENDENT-SEGMENTS标签表示每个片段中的每个媒体样本都可以在没有来自其他片段的信息的情况下解码。这适用于播放列表中的所有片段。
- EXT-X-TARGETDURATION:指定媒体文件的最大持续时间(以秒为单位)。
- EXTINF标记指定媒体段的持续时间。它后面应该跟有相关媒体段的 URI——这是强制性的。您应该确保 EXTINF 值小于或等于它所引用的媒体文件的实际持续时间。
HLS 的最短片段持续时间是多少?
早些时候,Apple 建议使用 10 秒的片段持续时间 (EXTINF) 值来打包您的视频,但是,如今这种做法越来越少见。内容提供商越来越多地将片段持续时间减少到 4 秒和 6 秒,这主要有几个原因:-
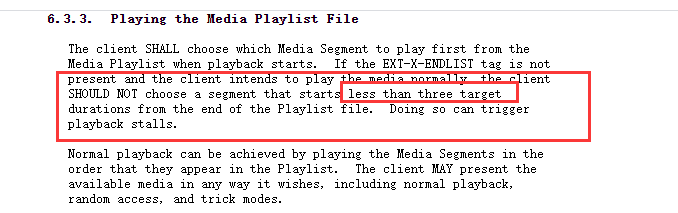
- 启动延迟/加入时间/延迟减少:Apple 要求播放器端必须缓冲最多 3 个片段才能开始播放。这实际上意味着什么?如果您以 5 mbps 的速度编码,则视频每秒“消耗”5 Mbits。然后,如果您以 10 秒的片段持续时间打包并且需要缓冲 3 个片段,那么您正在考虑下载 150 Mbits(5 mbps * 10 秒 * 3 个片段)或 18.75 MB 的视频,甚至在播放开始之前。
- 不易受重新缓冲的影响:如果下载一个片段需要 10 秒,那么在这 10 秒内网络状况可能会发生很多事情。网络速度可能会下降,这将导致播放器的缓冲区在下载视频时耗尽,从而导致缓冲问题。拥有更短的 HLS 分段并更快地获取分段并允许玩家更好地对网络条件做出反应更有意义。
对 HLS 的回放支持
播放器支持: HLS 是一种非常流行的格式,默认情况下,大多数主要播放器公司和浏览器都支持它。我能想到的一些支持 HLS 流的播放器公司有 CastLabs、Bitmovin、THEOPlayer、NexPlayer、Kaltura、JWPlayer 等。有 HLS.js 和带有 HLS.js 插件的 VideoJS 等开源播放器。
上述公司也提供iOS/tvOS、Android等应用支持HLS播放。此外,Google 的 Exoplayer 也原生处理 HLS 播放。
浏览器支持: Safari (Apple) 也原生支持 HLS 播放(这意味着您可以获取 HLS 播放列表,将其放入浏览器,按下 Enter,它将在浏览器中播放视频,而无需外部播放器)。但是,一般来说,公司使用开源和商业播放器(如上面列出的播放器)来播放 HLS 视频。
测试 HLS 播放列表的播放?
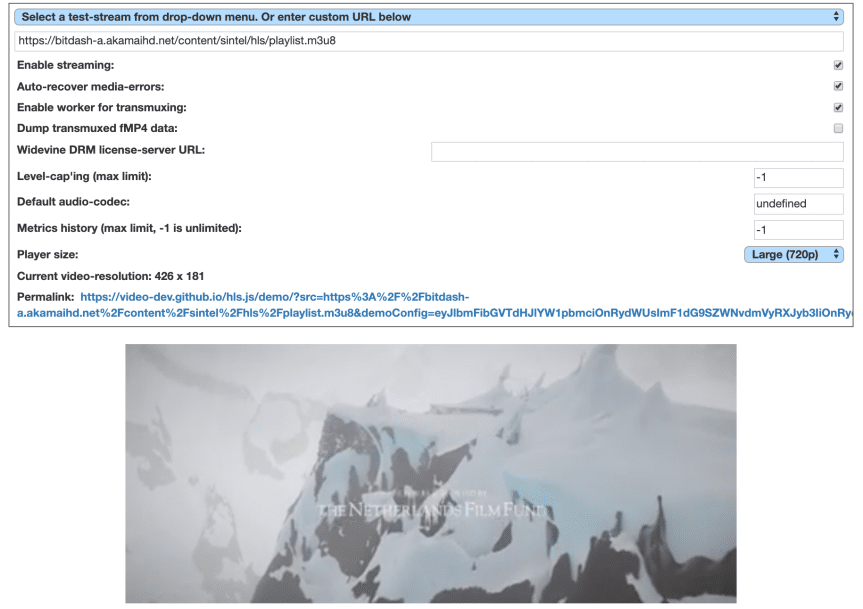
要测试您的 HLS 流,您可以使用参考 HLS.js 播放器 ( https://hls-js.netlify.com/demo/ )。您可以粘贴自己的 URL,然后检查它是否符合参考 HLS 播放器。确保您从 https 链接流式传输,否则播放器会崩溃。或者,您可以关闭安全性或使用 CORS 插件强制播放。这是页面的样子:-

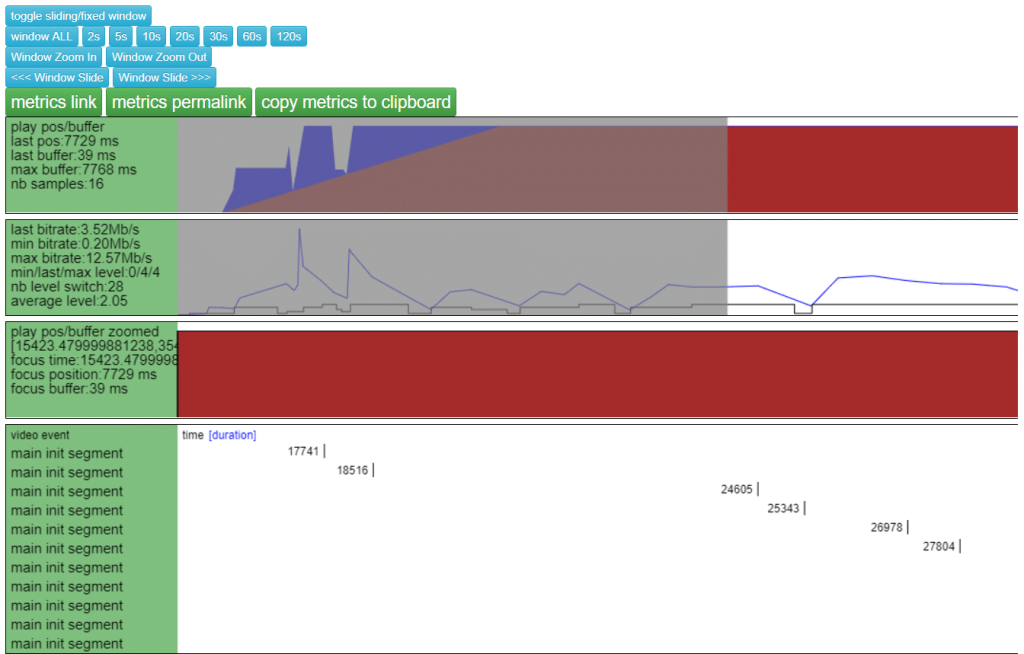
您还可以使用演示页面底部的工具来分析视频流性能。

作者:Krishna Rao Vijayanagar
版权声明:本文内容转自互联网,本文观点仅代表作者本人。本站仅提供信息存储空间服务,所有权归原作者所有。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至1393616908@qq.com 举报,一经查实,本站将立刻删除。